
Redesign and development of the website homepage for a mid-sized, regional university in North Carolina.
Completed in September 2019
I did web design, prototyping, and development work in this project
This project was for a CMS site

In the summer and early autumn of 2019, I redesigned and developed the Western Carolina University (WCU) homepage. WCU is a a mid-sized, regional university located in western North Carolina. I worked on user experience, designed the new homepage from scratch, and completed prototyping and development for this homepage overhaul. Below I walk through the process of this project. You can jump to the end to read the project results.
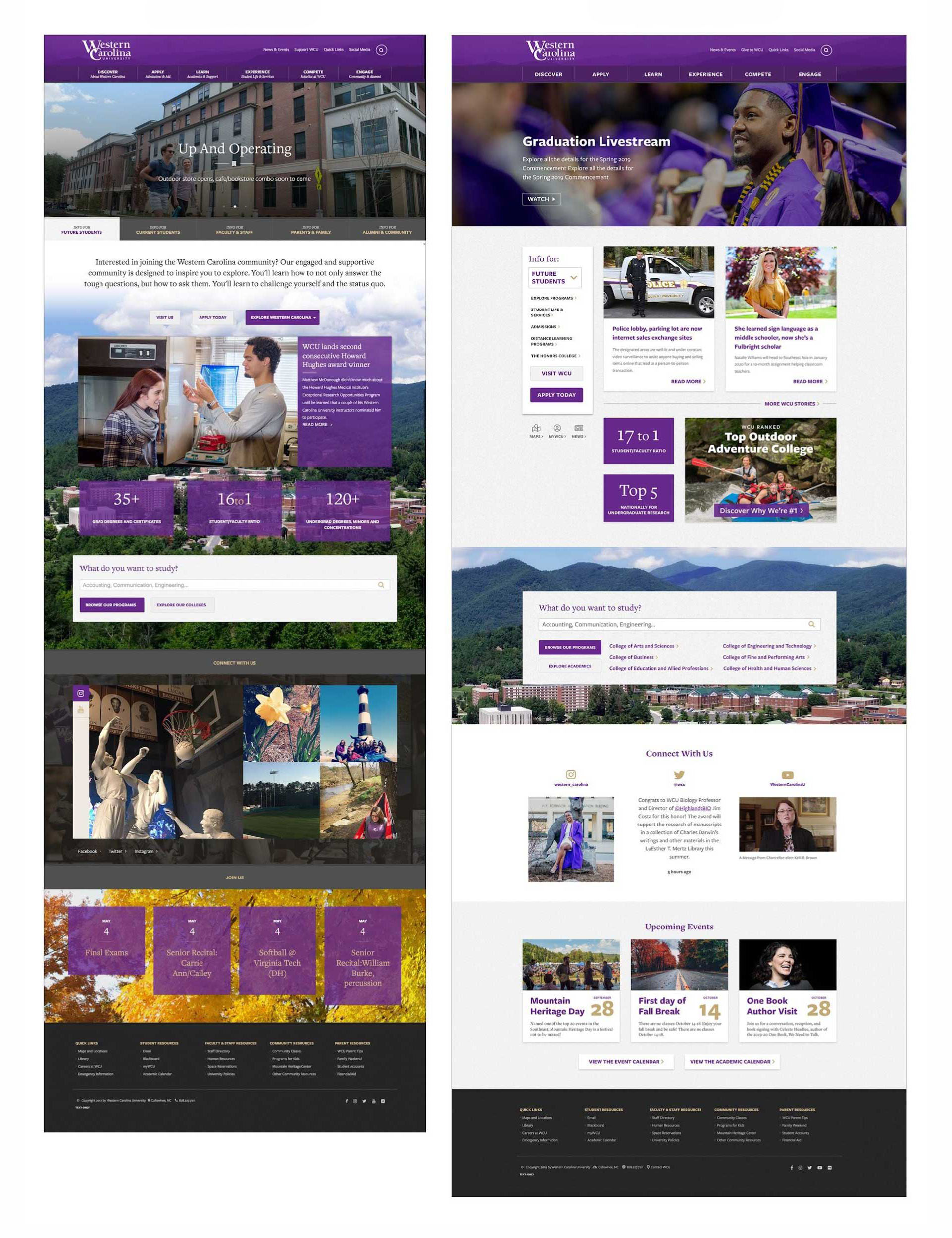
As part of an update to the WCU website, WCU needed to change the content on their homepage, using this as an opportunity to improve a noticeably repetitious experience and refresh the design.

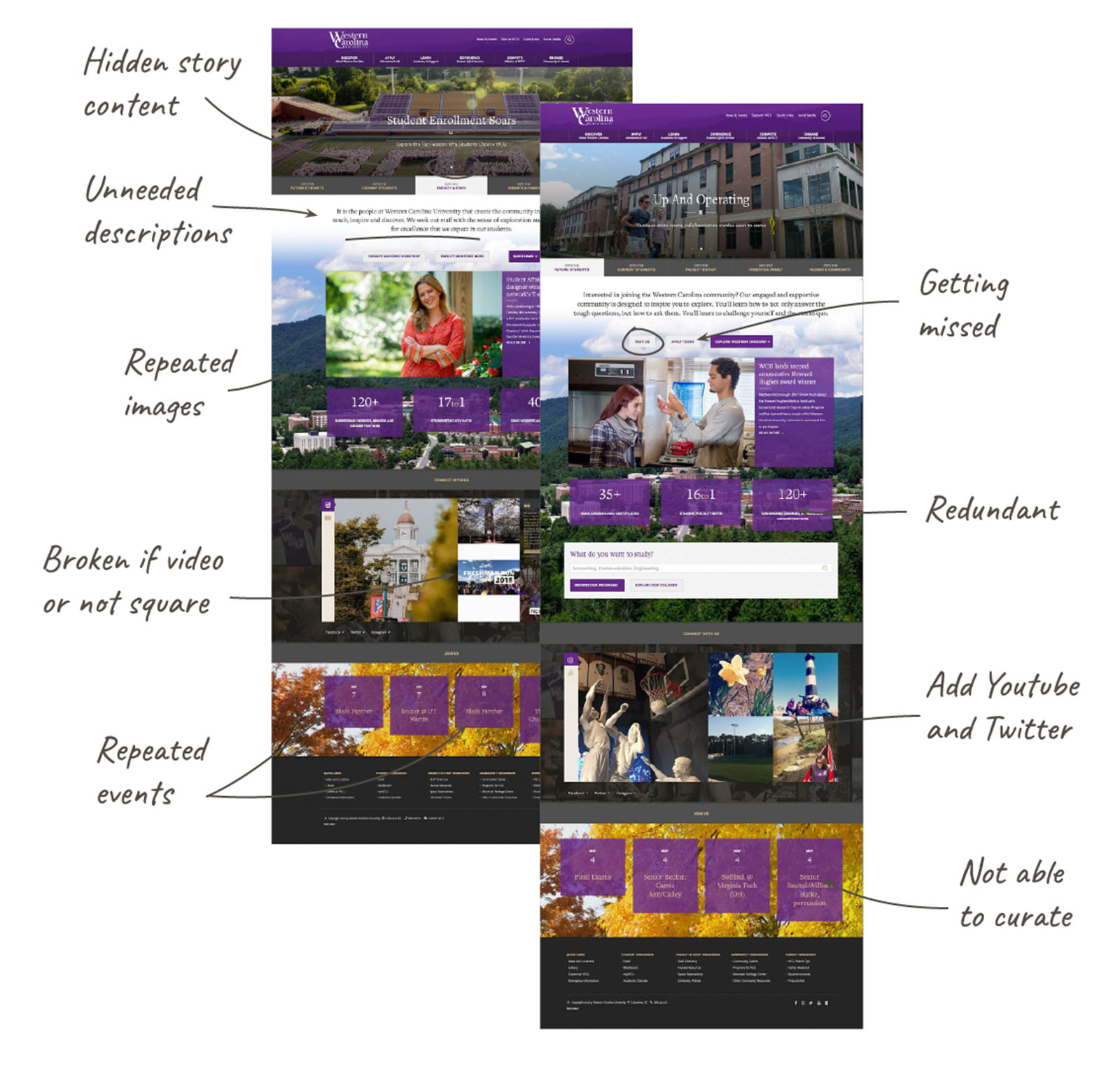
Prior to beginning the design process we conducted user testing with individuals in external prospective student and prospective parent demographics. We also received feedback from within the department and institution.
Some examples of feedback:

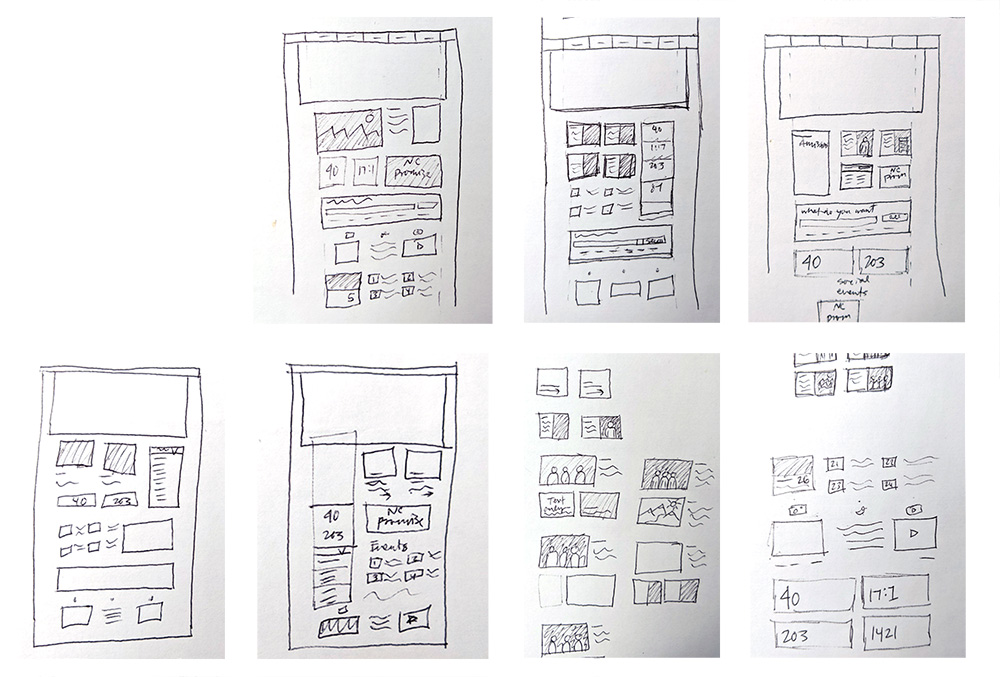
After gathering all of the data and feedback I began designing, starting with hand drawn sketches to quickly iterate through ideas.

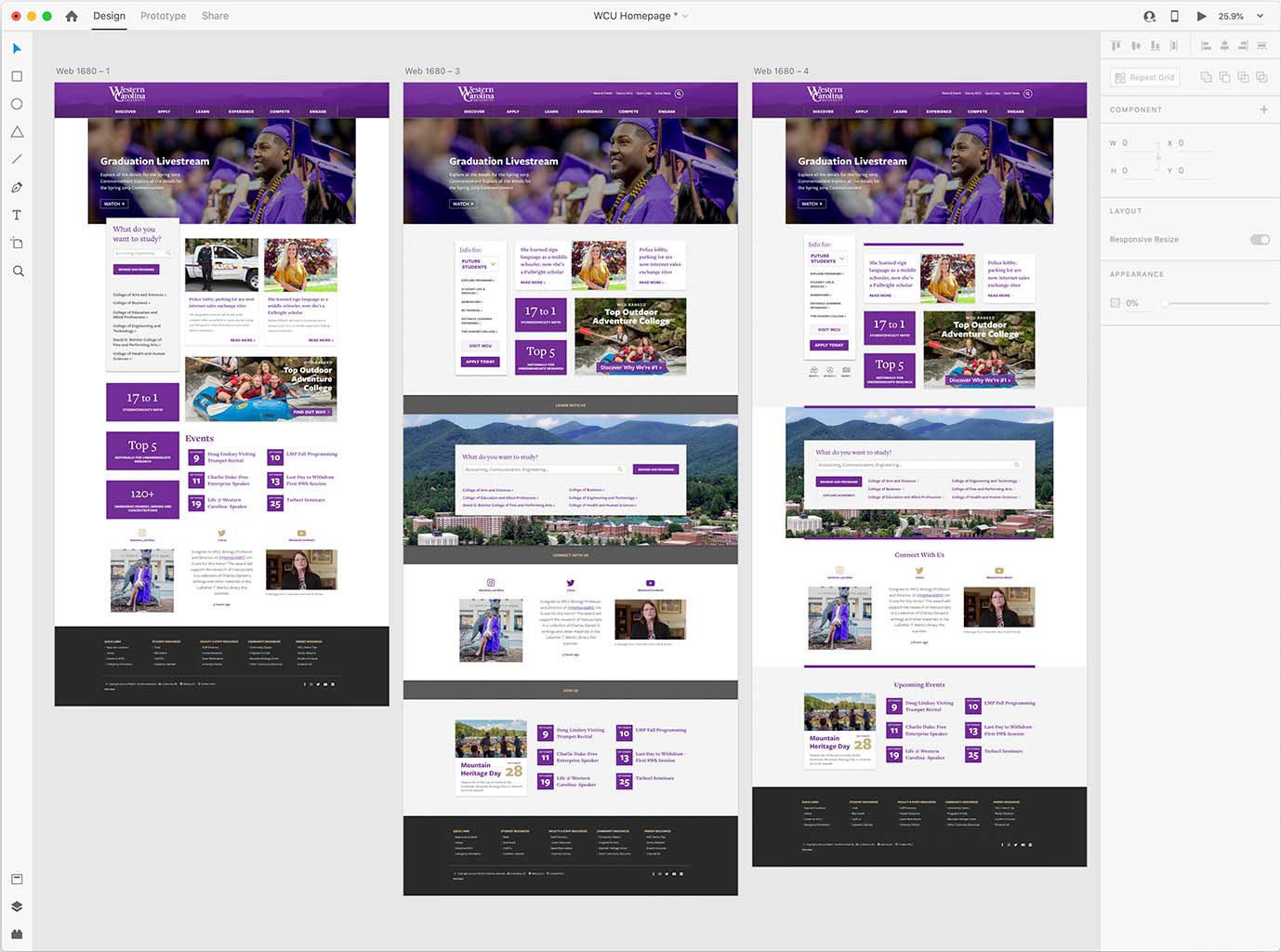
I then developed a handful of different design versions using Adobe XD and sought feedback from collegues in my department. We selected one design with which to move forward.

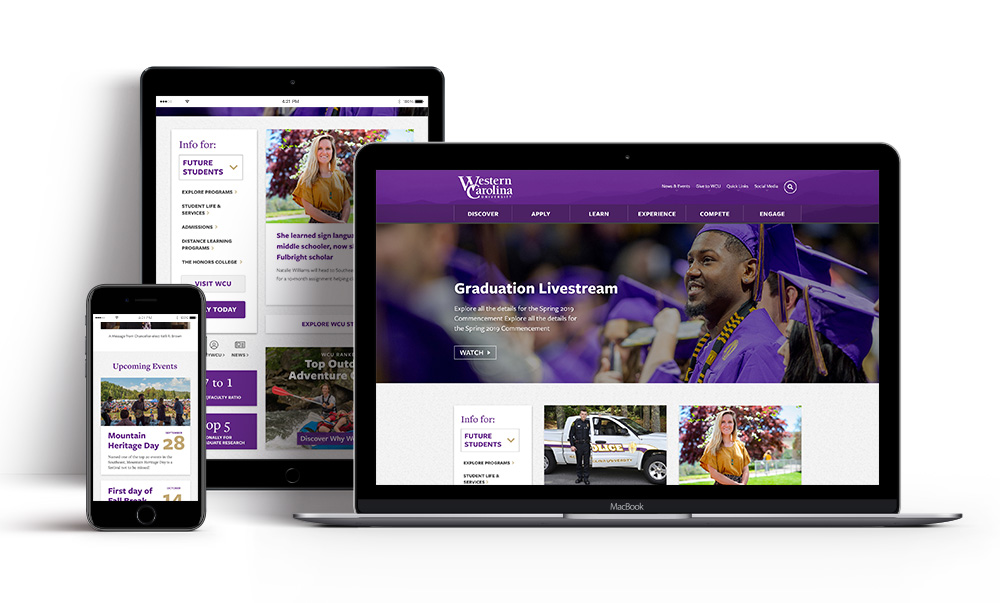
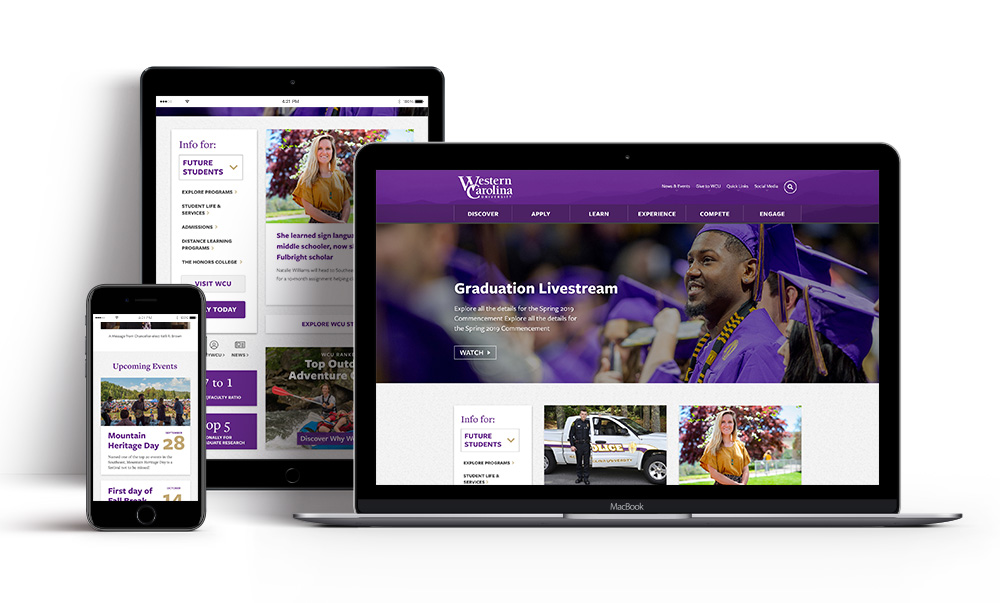
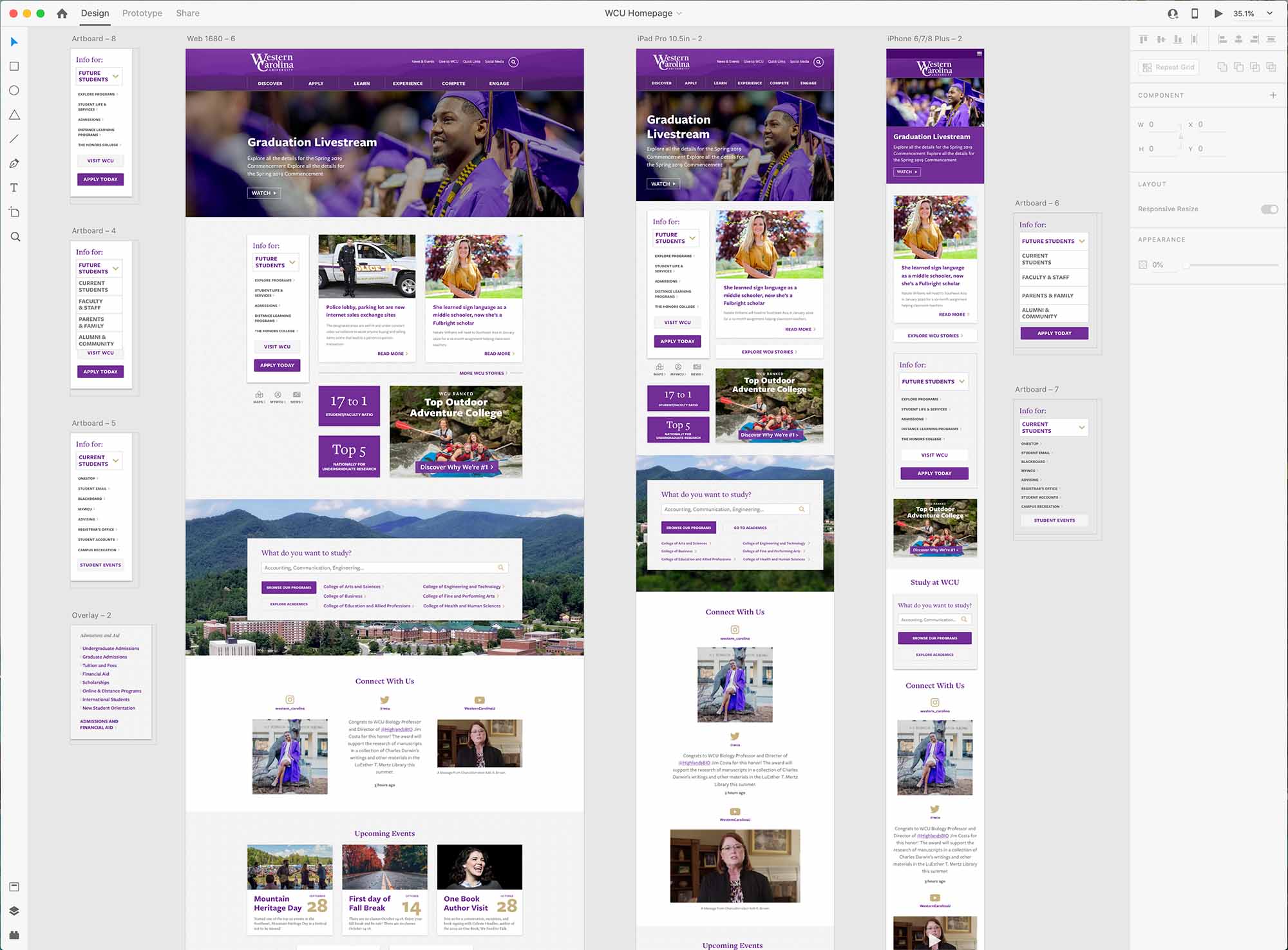
I took the selected design and worked out all of the details, determined how the layout would respond, and added some prototyping interactivity to show how the page would function.
In this project I managed and participated in the entire development process. I first developed the page layout locally. I then collaborated via git with another front-end developer to integrate the code into the CMS in a test environment, which included building new elements into the site’s XSL. After repeated testing and working out the bugs, we replaced the homepage with the new code. Finally, we published the new page!
Results summary: Improved UX, new content areas, modernized style